Une application qui peut être éventuellement intéressante est la personnalisation des tableaux créés dans un champ texte riche.
Pour appliquer un style à un masque, il faut commencer par créer sa feuille de style dans un fichier texte avec notepad, ou un autre éditeur de texte (j'utilise PSPad). La feuille de style pourra par exemple ressembler à :
TD {
border : 1px solid #ddd;
background : #eee;
color : #333;
font-family : tahoma;
font-size : 12px;
}Une fois le fichier enregistré, il faut l'intégrer dans une base Notes comme ressource "Feuille de style".

Pour appliquer la feuille de style à un masque :
- Ouvrir le masque,
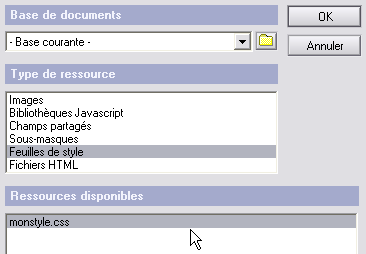
- Sélectionner dans le menu "Création\Ressource\Insérer ressource"
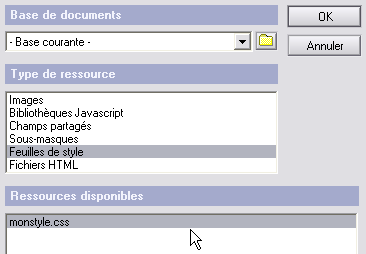
- Sélectionner "Feuille de style" comme type de ressource
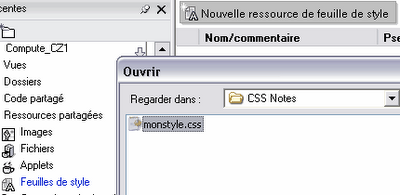
- Sélectionner le fichier puis cliquer sur OK


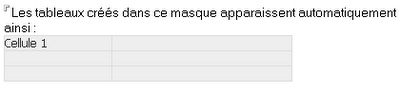
Il ne reste plus qu'à enregistrer le masque, c'est terminé. Lorsqu'un utilisateur créera un nouveau tableau dans un champ texte riche de ce masque, ce tableau s'affichera avec les options de style définies.

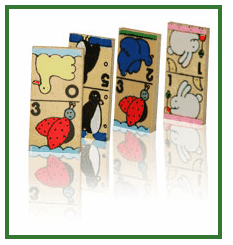
On peut aussi appliquer un style à la balise IMG pour ajouter automatiquement une bordure autour des images iportées ou collées. La feuille de style pourra alors être :
IMG {
padding : 5px;
border : 4px solid #373;
}
Les possibilités semblent encore trop limitées pour être vraiment interressantes à exploiter. Il faudrait voir si le support des feuilles CSS évolue avec les prochaines versions de Notes.

Aucun commentaire:
Enregistrer un commentaire