Un Framework CSS est tout bonnement un rassemblement de conventions, de librairies et de bonnes pratiques servant à la mise en place d'un projet Web (vous me direz comme n'importe quel framework, sinon ça n'as pas de sens).
En gros ce que fais un Framework CSS gère :
- le reset des styles par défault des navigateurs. C'est à dire obtenir le même rendu sur les navigateurs (récents)
- les règles de typographie et le rythme vertical
- le positionnement des élément avec un "grid layout"
- l'apparence des formulaires
- le résultat à l'impression
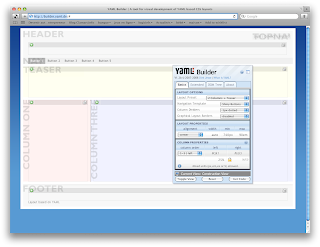
J'ai trouver 3 Frameworks intéressant, YAML (et voici le site de démo), blueprint, Yahoo UI Librairy. Voici une petite capture de la démo de YAML.

Bref, maintenant que je connais ça je me prendrais moins la tête pour faire mes maquettes HTML.
Aucun commentaire:
Enregistrer un commentaire