For a while I have wanted a solution that would rotate table column headers on web pages. In Excel or Open Office Calc, this is a breeze. However, the only way to do it in todays browsers is using images, or perhaps SVG or even the Canvas element from the HTML 5 spec. However, this is a pure design issue, and therefore falls into the domain of CSS. And I think that I've come up with a solution, or at least an idea for a solution.

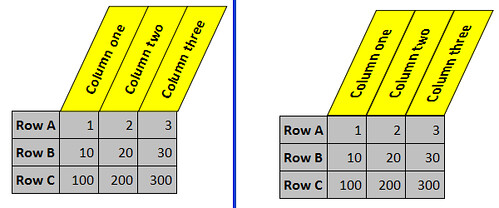
The image above should give you an idea about what I mean. The benefits of this design is that one can keep all columns relatively narrow, while at the same time use long words to describe them in their headers. If you use Firefox 3.5 or Safari 4.0 or another browser that supports -moz-transform or -webkit-transform you can also look at my experimental page. View its source to get the full picture of what I have done.
The technique
One can not simply rotate the th-elements. It will look like this:
The image above should give you an idea about what I mean. The benefits of this design is that one can keep all columns relatively narrow, while at the same time use long words to describe them in their headers. If you use Firefox 3.5 or Safari 4.0 or another browser that supports -moz-transform or -webkit-transform you can also look at my experimental page. View its source to get the full picture of what I have done.
The technique
One can not simply rotate the th-elements. It will look like this:
Aucun commentaire:
Enregistrer un commentaire